Сжатие изображений для сайта – плагин WP Smush.it
 Здравствуйте, уважаемые посетители и постоянные читатели блога Spectr-rv.ru. Каждому блоггеру, при оформлении своих статей, приходится вставлять в них различные изображения, будь то просто картинки, или скриншоты, поясняющие излагаемый материал.
Здравствуйте, уважаемые посетители и постоянные читатели блога Spectr-rv.ru. Каждому блоггеру, при оформлении своих статей, приходится вставлять в них различные изображения, будь то просто картинки, или скриншоты, поясняющие излагаемый материал.
При размещении картинок на сайте, не все заботятся о том, чтобы обеспечить максимальное сжатие изображений, хотя от этого зависит такой важный параметр, как скорость загрузки сайта. Многие просто недооценивают значение данного показателя, и совершенно напрасно.
Скорость загрузки, вернее ее повышение, способствует улучшению поведенческих факторов. Согласитесь, не у каждого потенциального посетителя сайта хватит терпения дожидаться окончания загрузки веб-страницы, если этот процесс тянется слишком долго.
В глазах поисковых систем медлительный сайт также выглядит не очень хорошо. Не секрет, что поисковики в настоящее время учитывают скорость загрузки сайта при его ранжировании в выдаче.
Повышение скорости загрузки сайта, кроме всего прочего, снижает нагрузку на сервер вашего хостинга, что особенно актуально для сайтов с хорошей посещаемостью. Кстати сказать, проверить скорость загрузки сайта совсем несложно.
Графические материалы существенно весомее обычного текста. Поэтому, их влиянием на скорость загрузки нельзя пренебрегать. Все изображения перед использованием необходимо оптимизировать. Большую помощь в этом деле может оказать плагин WP Smush.it.
Данное дополнение может быть особенно полезно для новичков, так как процесс сжатия изображений не требует никаких усилий – плагин все делает сам. Тем, кто опасается, что лишний плагин сам по себе снизит скорость сайта, можно порекомендовать включать его только для загрузки изображений.
Плагин WP Smush.it и его настройка
Преимуществом плагина WP Smush.it, по сравнению с такими инструментами, как, например, графический редактор Paint, является то, что сжатие любых изображений выполняется практически без потери качества. Уменьшается именно вес изображения, а разрешение в пикселях остается неизменным.
Скачать плагин можно, с сайта . Установка WP Smush.it стандартная и может быть выполнена через административную панель WordPress, как это многократно описывалось в интернете.
После установки и активации плагина, в меню «Медиафайлы» появляется новая вкладка.
 Выбрав пункт «WP Smush.it», вы попадете на страницу настроек плагина.
Выбрав пункт «WP Smush.it», вы попадете на страницу настроек плагина.
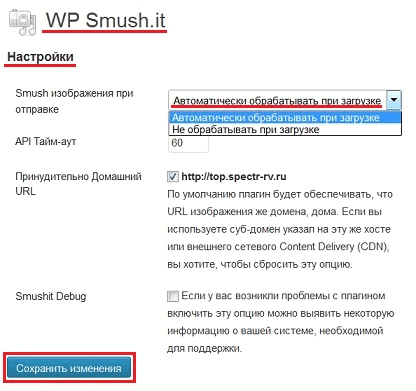
 Здесь, если вы хотите, чтобы ваши картинки автоматически оптимизировались при загрузке, выберите в верхнем выпадающем списке пункт «Автоматически обрабатывать при загрузке». Нажмите кнопку «Сохранить изменения».
Здесь, если вы хотите, чтобы ваши картинки автоматически оптимизировались при загрузке, выберите в верхнем выпадающем списке пункт «Автоматически обрабатывать при загрузке». Нажмите кнопку «Сохранить изменения».
Сжатие изображений с помощью WP Smush.it
Чтобы запустить процесс оптимизации сразу всех, имеющихся на сайте (в библиотеке медиафайлов) изображений, нажмите кнопку «Массовые Smush все мои изображения», расположенную в нижней части страницы настроек.
 Перед запуском процесса массовой оптимизации, примите к сведению предупреждение о том, что обработка большого количества графики может занять длительное время, в течение которого нельзя закрывать страницу.
Перед запуском процесса массовой оптимизации, примите к сведению предупреждение о том, что обработка большого количества графики может занять длительное время, в течение которого нельзя закрывать страницу.
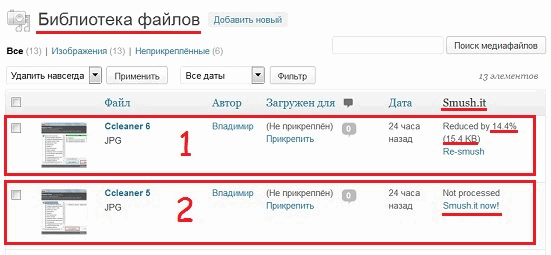
При желании, вы можете оптимизировать не все сразу, а только некоторые, нужные вам картинки. Для этого, не нажимайте кнопку «Массовые Smush…», а зайдите на страницу «Библиотека файлов». На этой странице можно выбрать медиафайлы, нуждающиеся в первоочередной оптимизации.
 Здесь цифрой 1 обозначен оптимизированный, то есть сжатый с помощью WP Smush.it, файл. Как видите, в столбце «Smush.it» приводится степень сжатия файла в процентах и килобайтах.
Здесь цифрой 1 обозначен оптимизированный, то есть сжатый с помощью WP Smush.it, файл. Как видите, в столбце «Smush.it» приводится степень сжатия файла в процентах и килобайтах.
Цифрой 2 обозначен неоптимизированный файл. Чтобы запустить его сжатие, щелкните по ссылке «Smush.it now!» и подождите несколько секунд. Подобным образом вы можете выполнить сжатие любых, нужных вам изображений.
Я рекомендую для начала, чтобы оценить плагин, попробовать его действие именно на одиночных, выбранных вами, медиафайлах. Если вас все устраивает - можно запускать оптимизацию всех имеющихся изображений.
Теперь, если вы выбрали в настройках плагина пункт, предусматривающий автоматическую обработку медиафайлов при загрузке, все они будут оптимизироваться автоматически. Вам, в этом случае останется только контролировать степень сжатия, а больше ничего делать не нужно.
Вот и все, что я хотел рассказать про сжатие изображений для сайта с использованием плагина WP Smush.it. Надеюсь, статья вас заинтересовала. С замечаниями и вопросами, если таковые появятся, обращайтесь в комментариях. Постараюсь ответить на все вопросы. Спасибо за внимание. Удачи!
Навигация
Предыдущая статья: ← Нужен ли постоянный профилактический уход за жестким диском?
Следующая статья: Где спрятана команда Выполнить в Windows 7 →
Установила плагин, но он не работает. Говорит, сервис временно недоступен и они сделают все возможное ))
Но если заплатите, все заработает ))
Надежда, действительно, в данное время бесплатный плагин не поддерживается. Я сам в этом убедился. Может быть это временное явление, а может и постоянное. В январе, когда писалась статья, все работало нормально. Попробуйте воспользоваться для сжатия изображений каким-либо другим средством, например, программой «FastStone Image Viewer». Я собираюсь написать отдельную статью на эту тему, с подробными разъяснениями.
Я установила этот плагин и при попытке сжимать в библиотеке медиафайлов три раза получала ответ:ERROR: posting to Smush.it
Вот и всё -не хочет сжимать,а почему не говорит.
Плагин нужно обновить. Зайдите на страницу «Плагины» и в строке плагина Smush.it нажмите ссылку «Детали». После написания статьи бесплатную версию плагина отключали, а сейчас обновили и включили снова. С уважением, Владимир.
Тут плагин WP Smush 2.0.6.1. Pro с русским переводом, сам им пользуюсь (WP 4.2) и никаких проблем, сжимает все качественно.
А как оптимизировать 40.000 изображений которые на сайте уже,кто знает хороший плагин?
21 век на дворе,нужно автоматизировать процесс сжатия,а не оптимизировать каждое изображение по отдельности.
Загрузил на сайт-плагин оптимизировал и все -автоматизировать,не все нужно руками делать,цените время друзья !